Responsive web design aims to ensure seamless user access and navigation across various devices, including desktop computers, laptops, tablets, and smartphones. By eliminating the need for separate website versions, responsive design creates a single adaptable website that caters to users’ access to different viewing environments.
Partnering with a reputable web design company can help you realize the primary goal of responsive web design – providing easy access and navigation for users across all devices.
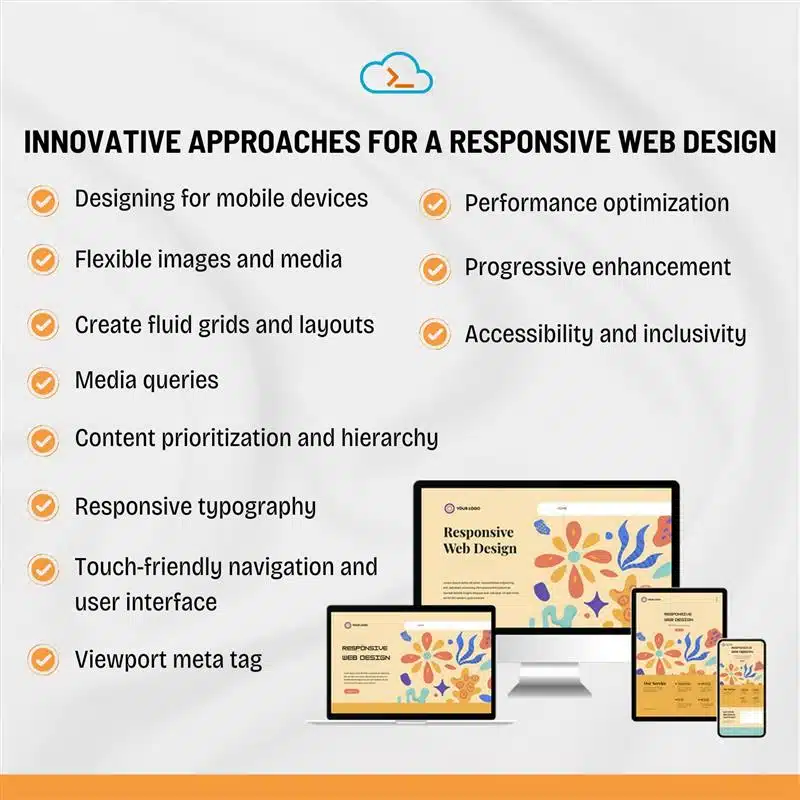
Innovative Approaches for a Responsive Web Design
Responsive web design (RWD) ensures that websites provide an optimal user experience across various devices and screen sizes. Below are the top principles of responsive web design :
1. Designing for mobile devices
Mobile-first design is a crucial principle in crafting websites that resonate with online visitors’ current needs and expectations. Designing for mobile devices involves prioritizing simplicity, efficiency, and a streamlined user experience. The mobile-first design prioritizes small screens to ensure a seamless user experience across various devices. Start by designing for the smallest of smaller screens at first, then gradually add complexity for larger screens. This approach ensures that the core experience remains intact, regardless of the device.
2. Flexible images and media
Images, videos, and other media should adjust in size relative to screen space for their containing elements using max-width properties (e.g., `max-width: 100%`). This prevents media from overflowing their containers on smaller screens. These images also resize proportionally to maintain their aspect ratio as the screen width changes.
3. Create fluid grids and layouts
Designing responsive websites that adapt to different devices and screen sizes relies on the use of flexible layouts and grids. Using relative units and percentages to define the size and positioning of elements within a website’s layout fluid grids ensures flexibility.
4. Media queries
CSS(cascading style sheets) media queries allow you to implement different styles for different screen sizes. By specifying breakpoints (e.g., 768px for tablets and 1024px for desktops), you can create tailored designs and optimize images that ensure usability and readability on all devices.
5. Content prioritization and hierarchy
Content prioritization and hierarchy are crucial for designing responsive websites that cater to diverse devices and user preferences. Prioritizing content according to its importance and relevance ensures a user’s device-friendly experience. Effective visual hierarchy is the art of arranging content in a manner that effortlessly guides visitors through the information. Content marketing services suggest and guide businesses in appropriate content prioritization.
6. Responsive typography
Use scalable fonts (like `em` or `rem` units) to ensure that text is legible on both small and large screens. Responsive typography adjusts font sizes dynamically based on screen size and device.
7. Touch-friendly navigation and user interface
Intuitive navigation is essential for responsive web design, prioritizing clarity and accessibility. Navigation menus should be clear and intuitive, allowing users to access various sections easily. User-friendly forms and interactive elements are also essential for a responsive website. Design buttons and interactive elements to be large enough and spaced appropriately for touch interaction. A good rule of thumb is to use a minimum touch target size of 44×44 pixels for mobile devices.
8. Viewport meta tag
Make sure always to include the viewport meta tag in the HTML head. Tagging will allow you to control the layout on mobile browsers and ensure that the design scales properly. The tag you should use is: “
9. Performance optimization
Load time and performance optimization are crucial for a positive user experience. Optimizing images, using caching strategies, and minimizing code can improve website performance. For consistent performance, one should prioritize performance by optimizing images, browser caching, reducing unnecessary assets, and using techniques like lazy loading to ensure quick load times on slower mobile networks.
10. Progressive enhancement
Ensure that your website or web page’s core content and functionality work even on older browsers or slower devices by layering additional features for newer, more capable browsers.
11. Accessibility and inclusivity
Executing responsive web design is essential for enhancing user feedback and accessibility across different devices. By prioritizing accessibility features such as keyboard navigation support and color contrast, we can ensure equal access and usability for users, including those with disabilities or impairments.

Benefits of Responsive Web Design
Responsive web design is crucial in today’s digital landscape, catering to diverse devices and user preferences. It ensures a seamless user experience across mobile devices, tablets, and desktop computers.
Responsive web design is essential for creating websites for mobile traffic that captivate and delight users, drive traffic, and achieve business goals.
Implementing Responsive Web Designs
Creating a responsive web design involves using media queries to insert different styles to a website based on the device or screen being used. Flexible images, grids, and media queries are essential for developing responsive websites under the expert advice of the best digital marketing agency in India.
Rigorous testing for responsiveness guarantees that the website adapts seamlessly and functions effectively across an array of devices and screen sizes.
Best Practices for Responsive Web Design
Adhering to best practices under guidance from top digital marketing services in Hyderabad, such as implementing a mobile-first approach and emphasizing quick load times, is crucial for optimal user experience when developing responsive websites. Keeping abreast of design trends and user expectations is vital for achieving success.
Giving priority to user feedback and employing an iterative design process is essential for improving the website.
Key Takeaways
- Responsive web design is more than just aesthetics. It’s a crucial factor in ensuring optimal user experience, accessibility, and engagement across various devices.
- Designing websites that seamlessly adapt to different screen sizes and orientations can improve conversion rates, enhance brand perception, and reach a wider audience.
- Modern responsive web design leverages powerful techniques like Flexbox, CSS Grid, and CSS variables to create dynamic and efficient layouts.
Conclusion
In today’s digital world, it’s essential for website success to incorporate responsive web design. Embracing these principles enables the conception of websites that produce outstanding user experiences across all devices. This approach ensures a well-organized, user-friendly, and adaptable website that excels across various devices, mobile phones, and web browsers.
Frequently Asked Questions
1. What are the 3 basics for responsive web design?
- CSS Media Queries: Adapt layouts for different screen sizes.
- Fluid Layouts: Ensure content adjusts to various resolutions.
- Bootstrap: Utilize a responsive grid system and pre-built components.